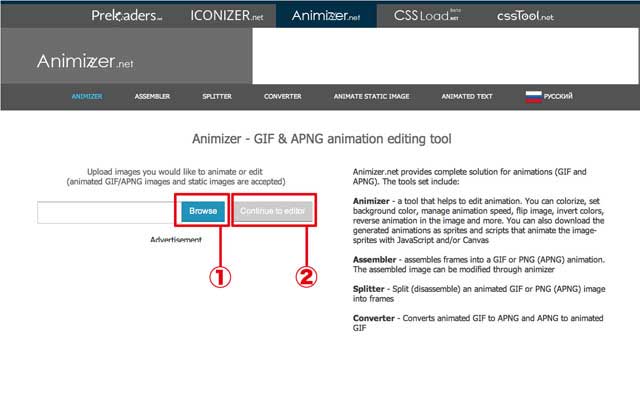
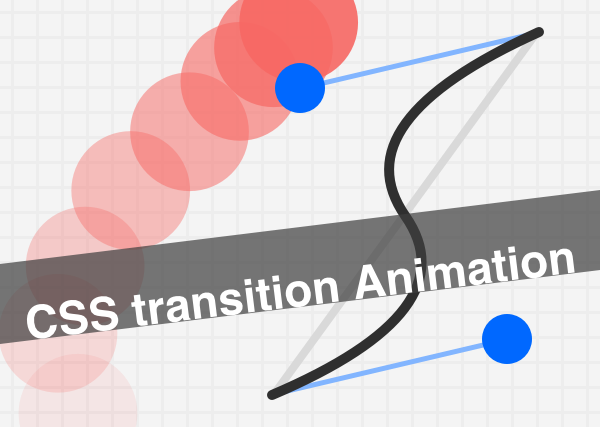
lineスタンプの作り方 実際にlineアニメーションスタンプを制作した実例を公開 この記事はlineアニメーションスタンプの作り方をわかりやすく解説の続きです。 この記事でアニメーションスタンプの作成を進めていくには、上記の記事でアニメーションスタンプを作るためにアニメーションスタンプ画像はAPNG作成ツール(APNG Assembler等)を使用して作成します。ファイルの拡張子はpngです。 アニメーションスタンプに使う画像は、以下の条件を満たしている必要があります。 横3px × 縦270px以内 横/縦のどちらかが270px以上 (例) CSSアニメーションとは、CSSだけでアニメーションすることができる機能のことです。 animationとtransitionの2種類があります。 animationは 再生回数を指定したり逆再生や遅延して再生など詳細な指定 が可能ですが、transitionは hover(マウスオーバー)などの

アニメーションスタンプ
スタンプ アニメーション css
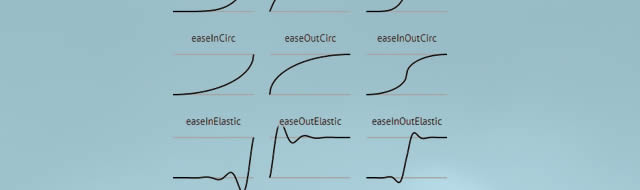
スタンプ アニメーション css- cssによるライン引きのアニメーション cssで実装するライン引きのアニメーションを紹介します。 複数行には対応していませんので、あらかじめご了承ください。 目次 共通のhtmlとcss;CSS プロパティのアニメーションにかかるパフォーマンスのコストは、プロパティにより異なります。また、高コストな CSS プロパティのアニメーションは、ブラウザがスムーズなフレームレートを確保しようと努力するために jank が発生する場合があります。




Htmlだけじゃ不十分 Cssやphpとは 牛屋へ Com
アニメーションスタンプの販売には、3つの素材形式が必要です。 メイン画像 横240x縦240ピクセルのpng(APNG)方式が必要です。 トークルームタブ画像 横96x縦74ピクセルのpng(静止画1枚のみ)で大丈夫です。 アニメーションスタンプ画像 3 css3で設置したsvgにアニメーションをつける svgのcssは基本的には通常のcssとはプロパティが異なってきます。 svgの場合は、svgで各要素に設定する属性名がそのままプロパティ名となります。 例アニメーションはまとめて指定できます! アニメーションの種類を2つ以上組み合わせる時は、カンマで区切ります! See the Pen CSS アニメーションで動きを指定しよう by 動くWebデザインアイディア帳 ( @ugokuweb ) on CodePen
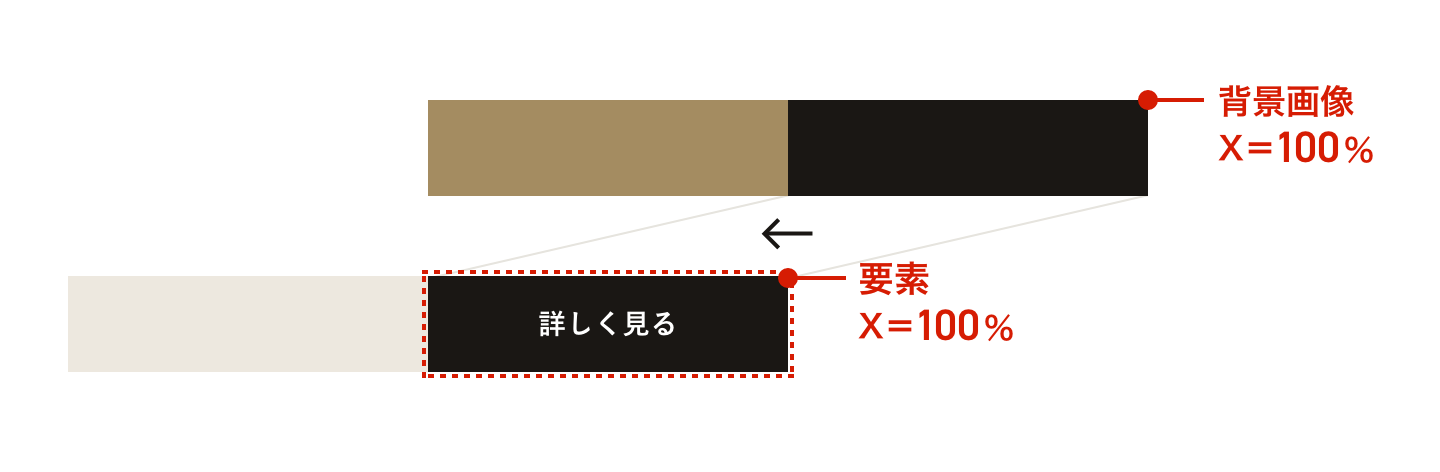
アニメーションスタンプ リリース時には、パートナーがティア1のサブスクライバー特典として、5つのアニメーションスタンプを追加可能になります! これらのスタンプは スタンプ ページからアップロード可能です (やり方は現在のスタンプと同じです 探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか? ステージサイズとは、アニメーションを描画する領域の大きさのことです。 アニメーションスタンプの仕様で、 画像サイズは幅3×高さ270px以内 と指定されているので、ステージサイズもそれに合わせて「W:3, H:270」に設定します(Wは横幅、Hは高さ)。
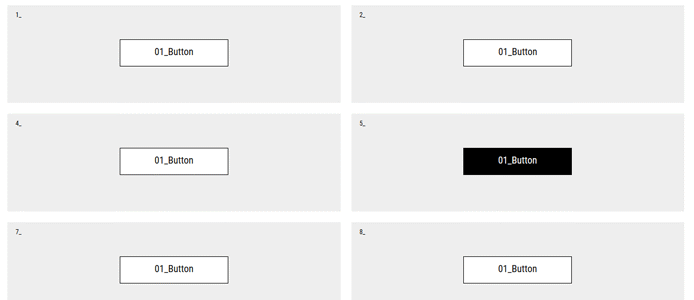
追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション最近clip studio paint exを購入しlineのアニメーションスタンプを作ろうと思っています。 プリセットからデフォルトのアニメーションスタンプx1(3x270px)を選んでいるんですが、フレームレートが6か8か10しか選べません。なぜ例えば5とか選べないんでしょうか? 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




これがフロントエンドで話題になった記事 Ics Mediaの年 Ics Media
今回のスタンプ、まさかのアニメーションスタンプです!! 動きます!ヤツがモリモリ動きます!! スタンプ7弾の話は販売開始時にするとして 今回はアニメーションスタンプ作成時に約立つ、 Photoshopの 「フレームアニメーション」 機能をご紹介します。CSSのみでボタンにアニメーションを加える方法 この記事は 6分50秒 で読めます。 こんにちは、ECCUBERの渡部です。 ECCUBERは、総合的なECソリューションをご提供するECCUBEのプロフェッショナル集団です! 関連:ECCUBEとは? 筆者は、ECCUBE歴はメンバーの中 簡単CSSアニメーション&デザイン選(ソースコードと解説付き) web制作 デザイン フロントエンド 47,807 View 160 449 355 エンジニア 酒井琢郎 CSSは使いようによっては様々な表現が可能な奥深い言語です。




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




アニメーション Sounansa Net
続いてスタンプの表示やアニメーションの処理 まずはCSSでスタンプを非表示にしておきます。 それとフェードインの効果を加えたいのでopacity 00;、上からスタンプが押されたように見せたいのでtransform scale(100) rotate(30deg);と設定しておきます。 なんとcssのスタイリングのみで作成されたアニメーションは、中毒性のあるコミカルな動きが素敵です。 See the Pen CSS Wrestler by Pavel ( @drfisher ) on CodePen コピペOK! CSSでリンクテキストにアニメーションを付ける11の技 どうも、JUNICHIです。 リンクが付いたテキストや画像にマウスを乗せた時(マウスオーバー時)、色んなアニメーション・効果があるとなんだかカッコいいサイトになった気分になりますよ




Css Animate Cssでアニメーション効果をつける 1 Cocotiie ココッティ




Htmlだけじゃ不十分 Cssやphpとは 牛屋へ Com
4 アニメーションスタンプの作成 "プロのイラストメイキング:オカヤマ #4" by ClipStudioOfficial CLIP STUDIO PAINT Ver163より、アニメーションスタンプ(APNG)が書き出せるようになりました。今回はアニメーションスタンプの作成と書き出しについて紹介します。 基本的なアニメーションはほとんど CSS でも JavaScript でも作成できますが、作業負荷と所要時間に差が出ます( CSS と JavaScript のパフォーマンス比較 を参照してください)。 それぞれに長所と短所があるため、以下のガイドラインを参考にしてください CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集




Phpを使ったwrodpressなどでcssやjsファイルを更新した時だけキャッシュをクリア Free Style



Css3 ウィンドウサイズ変更でアニメーション 使えるuiサンプルギャラリー Kipure
CSS Animationsは CSS のモジュールの一つで、時間の経過とキーフレームによって CSS プロパティの値を動かすことができます。 キーフレームアニメーションの動作は、タイミング関数、時間、繰り返し回数、その他の属性によって制御されます。 「animation」は アップデート (331) ブロックエディター (38) Tips (32) CSS (24) プラグイン (22) ショートコード () バージョンアップ (15) Mature (15) 新テーマ (14) カスタマイズ (12) サンプル (11) JavaScript (8) jQuery (8) Attractive (8) 次期テーマ (7) カスタムスキン (7) アニメーション (7) el plano (6) WordPress (5) フラットデザイン (5 アニメーションを設定したsvgを1つのファイルとして利用するためには、cssの記述をsvg内に記述するすることで解決できます。 See the Pen eYzYXvN by YutoAsai ( @Yuto )




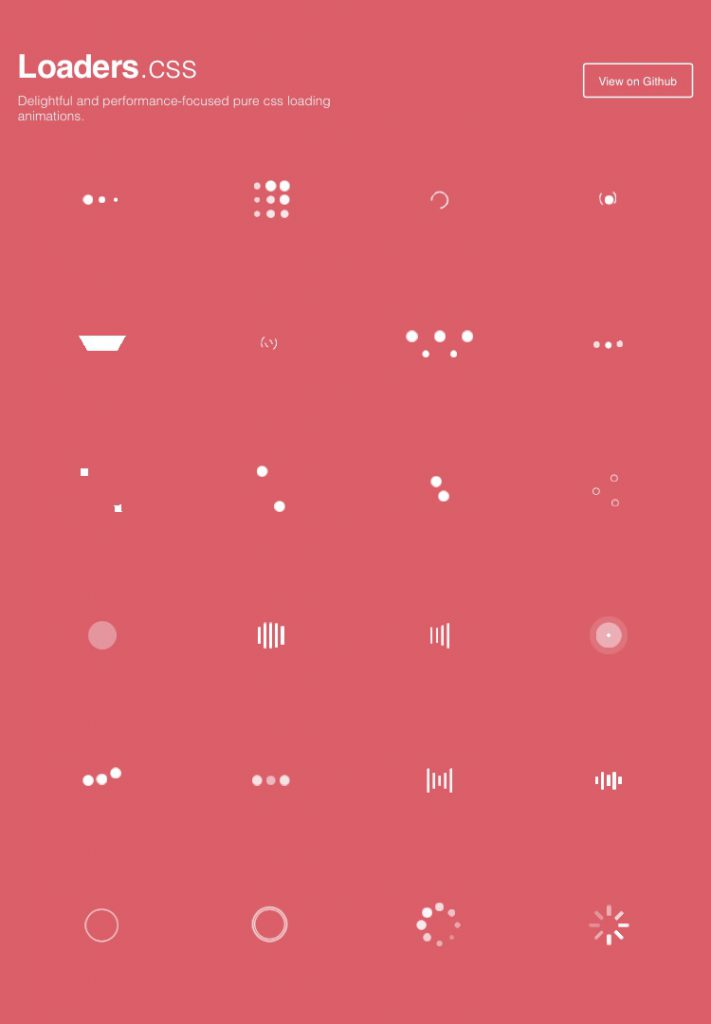
カッコいいローディングを探してみました 厳選3ライブラリ Round And Roundがかわいらしい Swiftサラリーマン




Cssの基本文法をおさらい 香のすけ Design Blog
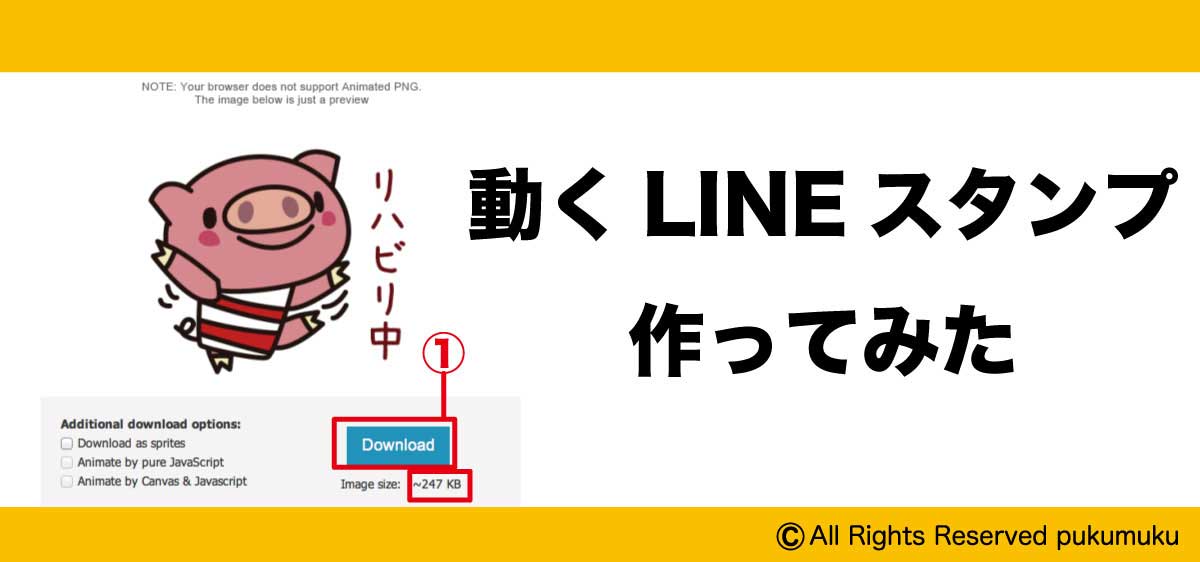
CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepenから引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました動くLINEスタンプ(アニメーションスタンプ)の制作が16年6月から一般に解放されました(LINE Creators Market)。アニメーションスタンプは、APNG というフォーマットで作成する必要があります。フリーソフト 今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 12



Css3の広がる可能性 美しいテキストエフェクト用コードスニペット24個まとめ ためになるデザインブログまとめ




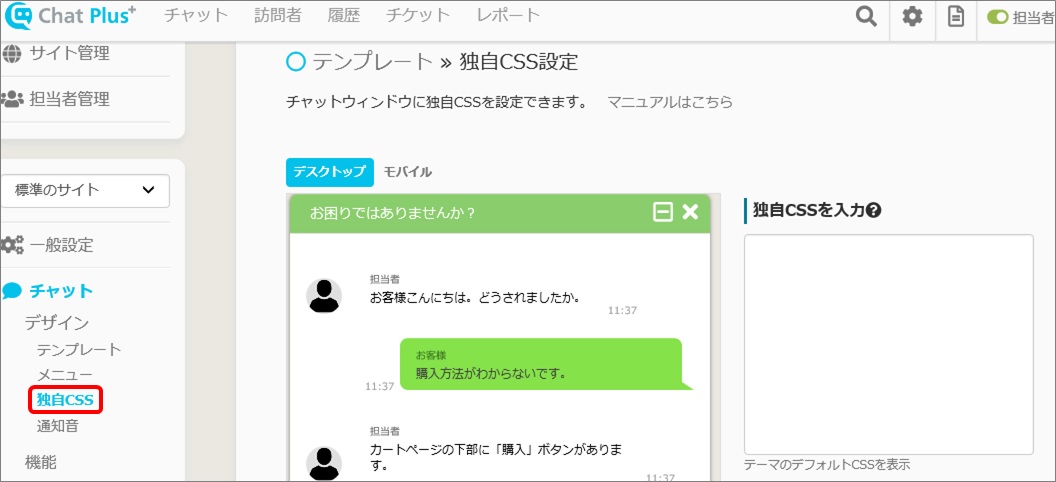
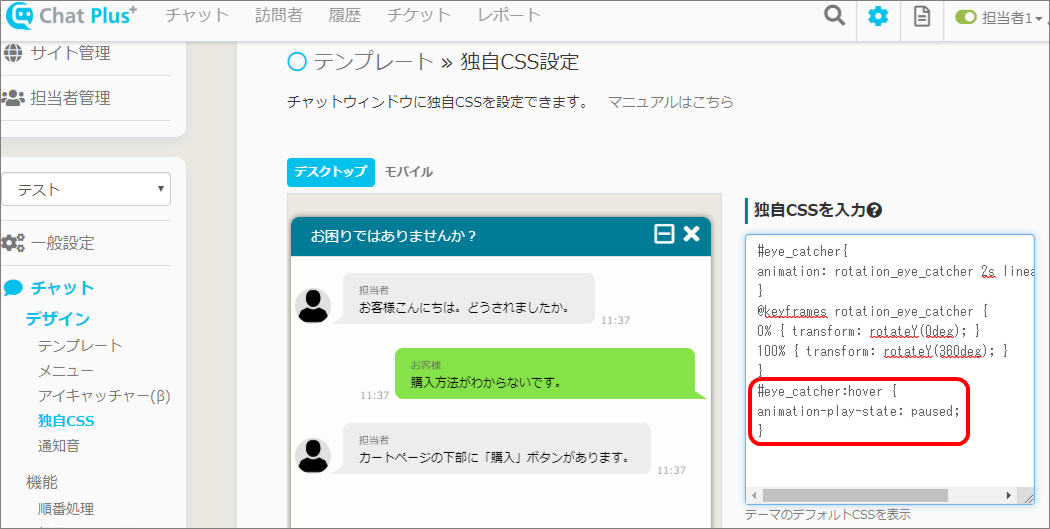
独自cssでアイキャッチャーにアニメーションを設定する チャットプラス
アニメーション作品が完成した段階で、アニメーションスタンプ(apng)形式で 書き出しを行っていただきますようお願いいたします。 よろしくお願いいたします。 なお、こちらは「clip studioのみんなに聞いてみよう」になりますので、



17年大本命 Html Cssで表現できる 参考にしたいカード型レイアウト60個まとめ ためになるデザインブログまとめ




アニメーションスタンプ




アニメーションlineスタンプを作ってみた Pukumukuのイラスト探検隊




独自cssでアイキャッチャーにアニメーションを設定する チャットプラス




Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社



年 Cssだけで実装できる ハイセンスなテキストエフェクト50選 Mozmoz




Lineスタンプ うざい系 Lineスタンプ イラっとモーションくま スムースムースblog




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssアニメーションで文字を点滅させてみよう 香のすけ Design Blog




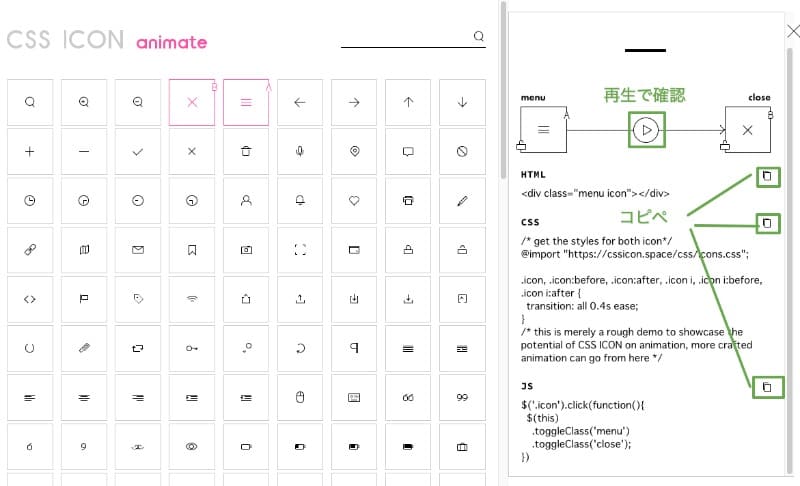
Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




Apngを使って美しいアニメーションを実装する方法 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




ハーミィ Css編 Line スタンプ Line Store




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Cssだけで マークの評価ランキングを表示する コピペok 本棚 ほんだな



制作実績 アニメーション動画の制作ならウゴモーション 企業向け




Webにふわっと表示されるスライド フェードアニメをcssで手軽に実装する方法 もじぐみ




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




初心者向け Cssアニメーションの繰り返し毎にdurationを発生させる css ウェブマガジン カミナリ 鳥取県米子市のホームページ制作 広告代理店 デザイン




人気記事 125naroom デザインするところ 会社 です




Css疑似クラスを活用した モダンでインタラクティブなフォームの作り方 Ics Media




フロントエンド未経験webクリエイターが0から学んだスキルの覚書 4 Vue Js サンプル制作 クリエイター向けwebアニメーション覚書




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




こいつ 動くぞ 会話方式 吹き出し アイコンがcssでアニメーションするサンプル ナコさんのブログ Nako Log



1




Hover時のアニメーションがかわいいアイコンのwebサイト一覧 ゆうこのブログ




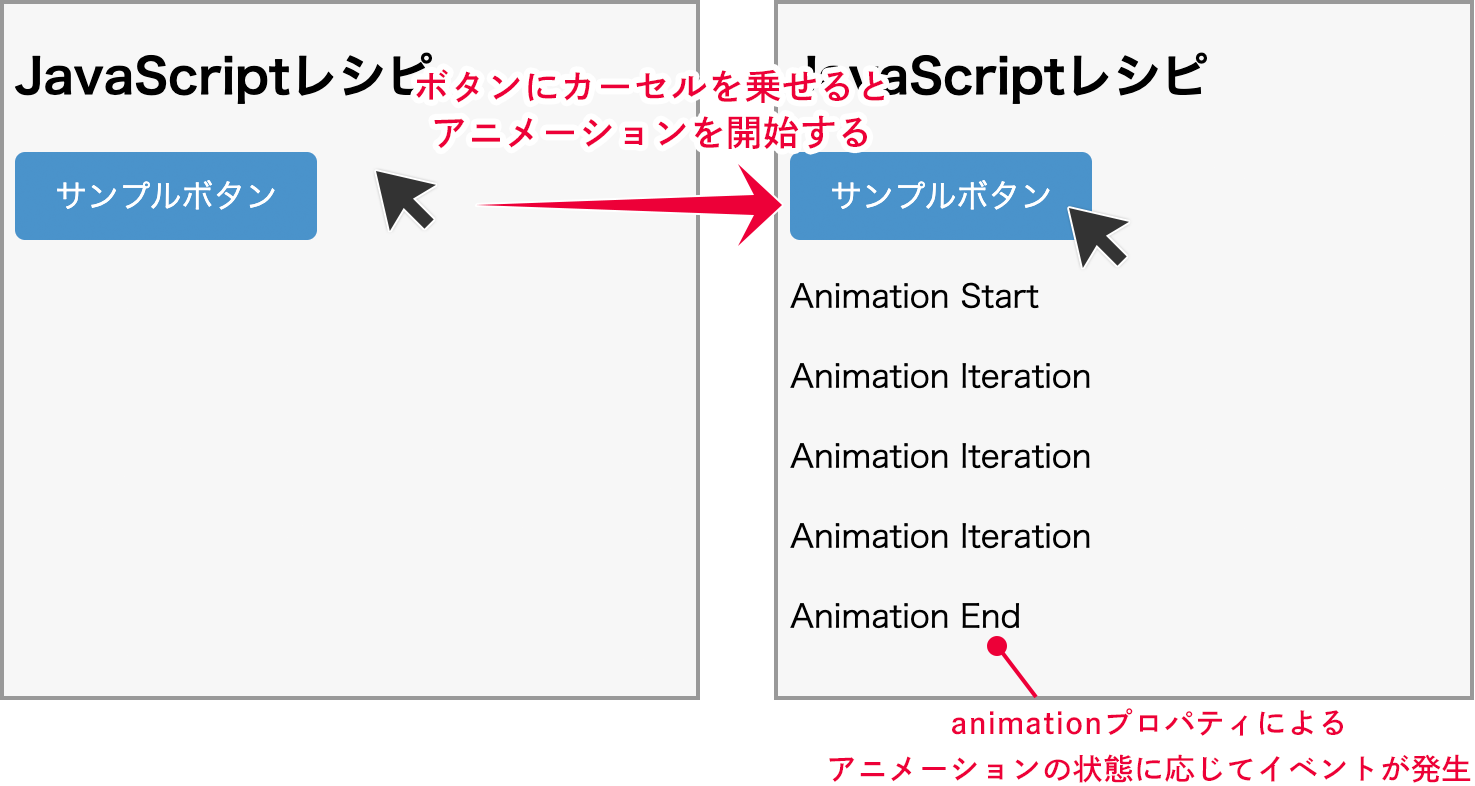
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ



Cssでエンボス文字を作る 魅力的なデザインエフェクト アニメーション Freespace




使える Cssアニメーション 選 Sonicmoov Lab




Htmlとcssをコピペして100種類以上のホバーエフェクトアニメーションを表示する方法 ナコさんのブログ Nako Log




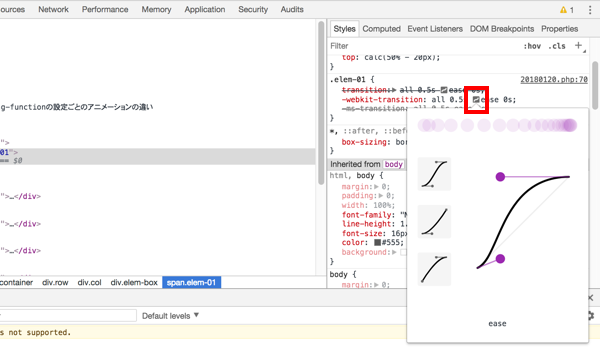
Cssのtransitionでいろんなバリエーションの動きを表現してみる オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Svgアニメーションで失敗したことを踏まえて丁寧に 動くロゴの作り方 あざらしっく Net




ローディングだけじゃない コピペでできる Cssアニメーションサンプル8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




マジでcssなの Css3アニメーションでここまで出来ることに感動する凄いアニメーション5選 Sounansa Net



Js 波のアニメーション 使えるuiサンプルギャラリー Kipure




画像の明度をアニメーションで変化させる Graycode Javascript




Css使いのためのスタンプ Line スタンプ Line Store




アニメーションlineスタンプを作ってみた Pukumukuのイラスト探検隊




コピペok Cssだけで要素をくるくる回転させるアニメーションを実装するサンプル ナコさんのブログ Nako Log




Cssだけでアイコンができて アニメーションまで実装 Css Icon の使い方 もぐもぐ食べるおいしいwebデザイン もぐでざ




Css3 Animation と Keyframes でお手軽アニメーション 簡単コピペ Pで作業軽減しましょ




リンクを表示するとスタンプが押されるcssアニメーション スマホ教室ちいラボ




Top アニメーションスタンプ Gifs Find The Best Gif On Gfycat




Cssアニメーションは確実に進化している キーフレームを使ったcssアニメーションの実装ポイントまとめ コリス




ウェブ Html でのアニメーション表現方法一覧と長所 短所をまとめてみた Gifアニメ Apng Webp アニメーション Svg Canvas 動画




Cssで簡単アニメーション Css Transitionの基本をおさらいしよう Web制作会社 Maromaro Blog




最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip




リンクを表示するとスタンプが押されるcssアニメーション スマホ教室ちいラボ




スマホ操作を伝えるlineスタンプを紹介 Instahack インスタハック




ちょっとだけアニメーション ぺろっとめくれるドッグイヤー ホームページ制作 グラフィックデザイン アプリコットデザイン




印象に残る アニメーションが素敵なサイト6選 京都のweb制作 ホームページ制作ならブリッジコーポレーション




Htmlとcssでline風チャット画面 会話方式 を記事に表示する方法 ほんとに売ってるラインスタンプイラスト41個付き ナコさんのブログ Nako Log




Illustratorとphotoshopを使って動くスタンプを作ってみよう バンフートレーニングスクール スタッフ ブログ




初心者向け 初めてのwebサイト制作講座 Css スタイルシート編 Eguweb エグウェブ Jp



1



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure



Kasword 矢印 アイコン アニメーション




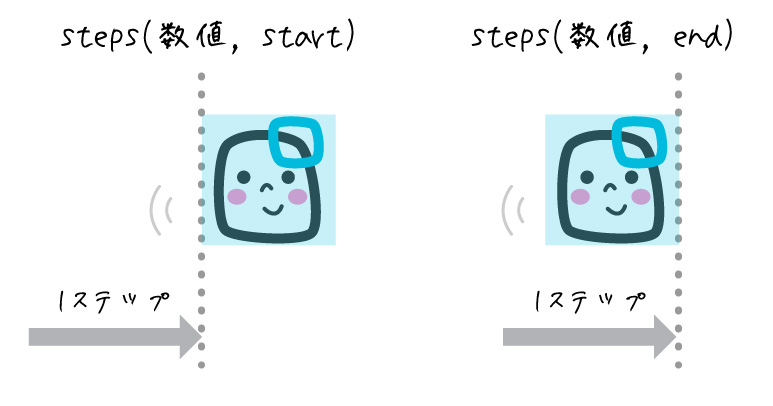
Cssスプライトとstepsを使ってアニメーション画像を作ろう Webクリエイターボックス



訪問回数に応じてスタンプを押すアニメーション Jquery Cookie Jsを使用 おいしいソース




手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス




リンクを表示するとスタンプが押されるcssアニメーション スマホ教室ちいラボ




Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Css3で いろいろなものを ぶるぶる 震わせよう マークアップブログ



3




Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ Aqua News Matome



Twitterのスタンプ外せるかと試みた結果




Css インライン要素にアニメーションで下線を引くホバーアクション2種類 Web制作会社 Maromaro Blog



Shotcut メモ




コピペでccs 画像をだんだん拡大させるスライド きまぐれアップデート




Svgのマスクとアニメーションで遊んでみる Vivus Js 株式会社リースエンタープライズ



Css Animation アニメーション完了後にアニメーションの最後の状態のままで止めたい かもメモ




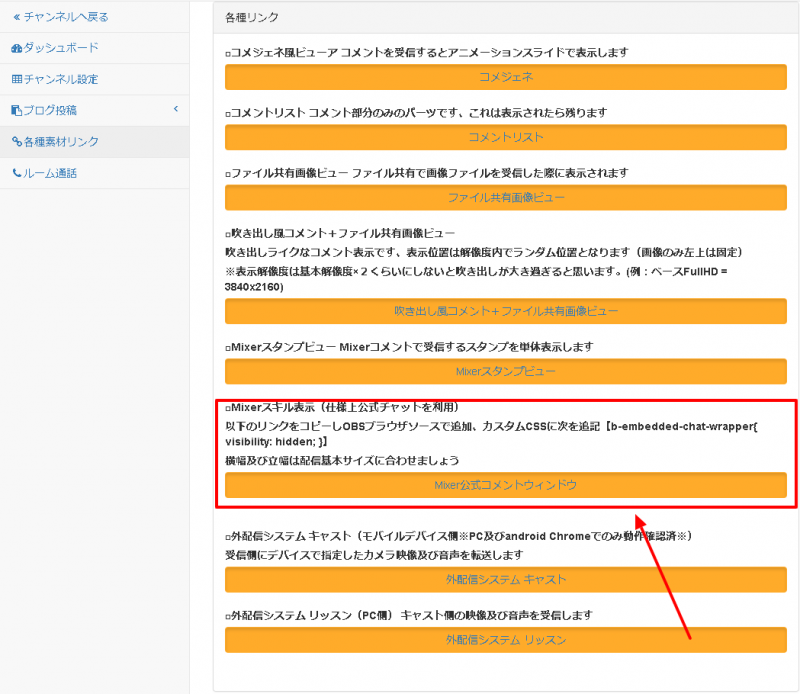
Mixer アニメーションスタンプをオーバーレイとして表示させる方法 Akamaruserver




Cssのtransitionでいろんなバリエーションの動きを表現してみる オウンドメディア 大阪市天王寺区ホームページ制作 合同会社デザインサプライ Designsupply Llc




Cssアニメーションは確実に進化している キーフレームを使ったcssアニメーションの実装ポイントまとめ コリス




Cssでanimation指定したsvgアニメーションをスクロールで画面内に入った時に動かす方法 ナコさんのブログ Nako Log



表示時間のメーター付き クリックでも自動でも切り替わるスライダー おいしいソース




ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ




Lineアニメーションスタンプの作り方 市民パソコン教室




Mixer アニメーションスタンプをオーバーレイとして表示させる方法 Akamaruserver



整列しているボックスをアニメーションで順番に表示 おいしいソース




働く女性の未経験エンジニア道 5 Javascriptのaddeventlistenerで扉を開く編 Breeze




Cssで要素を変形 Css Transformの基本をおさらいしよう Translate Scale編 Web制作会社 Maromaro Blog




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Lineスタンプ Line絵文字を無理矢理discordで使う技 あふれでるダシ




これがフロントエンドで話題になった記事 Ics Mediaの年 Ics Media




使える Cssアニメーション 選 Sonicmoov Lab




アニメーション Sounansa Net




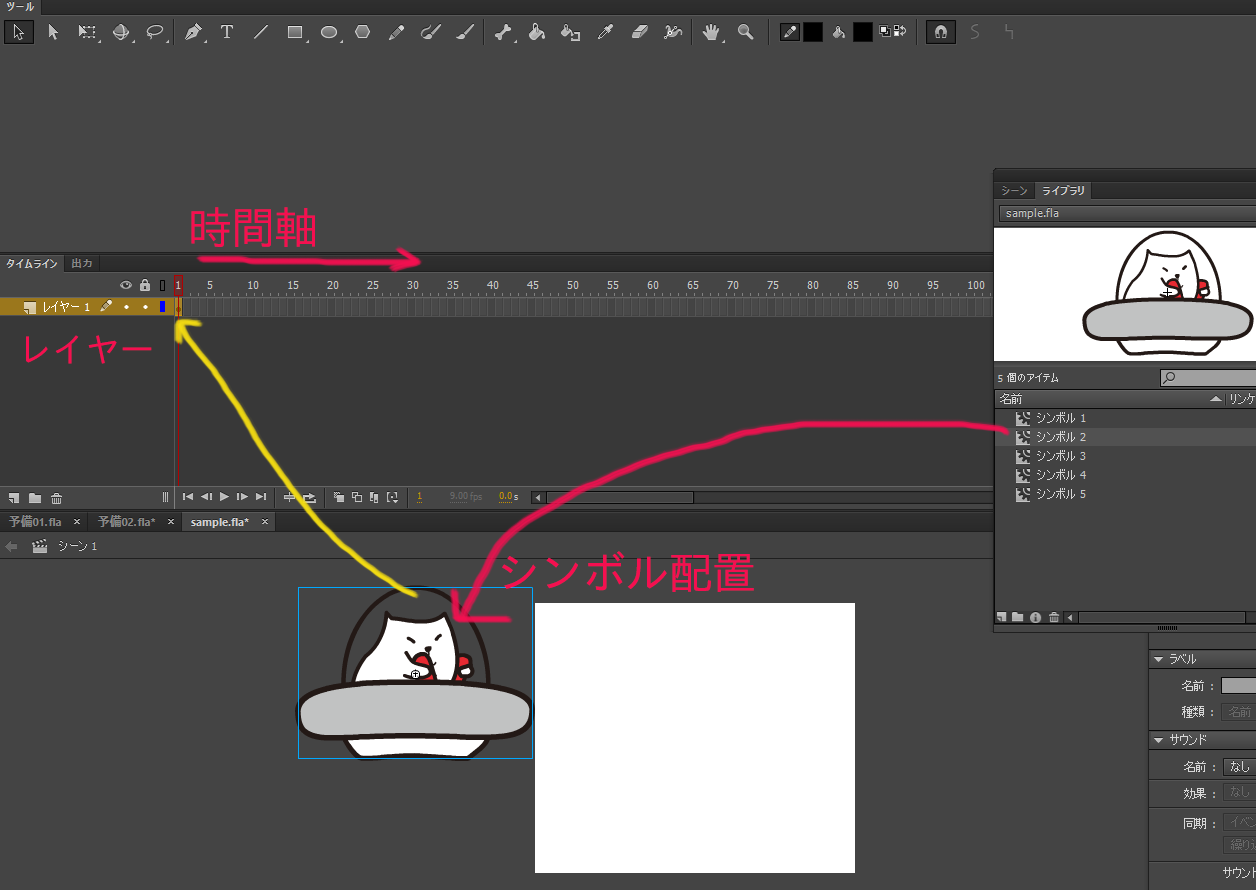
Animateccでpngアニメーションの作り方 フリーランスライフスタイルマガジン



No comments:
Post a Comment